Введение в HTML
Сайты пишутся с помощью сразу трех языков:
HTML
Структура сайта.
Где какой текст, где какие кнопки, картинки и так далее.
CSS
Как выглядит сайт.
Какого размера текст, какого цвета фон, как выглядят кнопки.
JavaScript
Как ведет себя сайт.
Например, что случится, если нажать на кнопку.
В файле index.html лежит код на HTML. Что туда напишем, то на сайте и будет.
Задание:
Напишите в index.html любой текст.
Нажмите на три точки в просмотре сайта и выберите "Open in new window". Должен открыться сайт, в котором будет введенный текст.

Так вот, HTML
Надо знать две вещи:
- HTML состоит из элементов.
- Элементы могут быть внутри других элементов.
Пример:
Если написать:
...то получится:
Заголовок
какой-то текст
В примере выше три элемента:
1️⃣ Элемент <body> — вся страница. У каждой страницы он должен быть.
<body> <h1>Заголовок</h1> <p>какой-то текст</p></body>
2️⃣ Внутри <body> есть элемент <h1> — заголовок.
<body> <h1>Заголовок</h1> <p>какой-то текст</p></body>
3️⃣ И еще внутри <body> есть элемент <p> — абзац.
<body> <h1>Заголовок</h1> <p>какой-то текст</p></body>
У каждой страницы должен быть ровно один элемент <body>. Все заголовки, текст, картинки, кнопки, и так далее должны быть внутри него.
Задание:
Перепечатайте пример выше. Должно получиться, как на картинке (тоже которая выше).
Добавьте еще один заголовок после абзаца. Должно получиться так:
Заголовок
какой-то текст
Еще заголовок
Возможные ошибки:
Элемент
<body>должен быть только один.Все элементы —
<h1>и<p>— должны жить внутри одного и того же<body>. Если сделали два, объедините их. (Браузер так-то стерпит, но браузер вообще очень много неправильных вещей может стерпеть.)Оба заголовка должны быть
<h1>.Если один сделали
<h1>, а другой —<h2>, переделайте. Число означает не номер заголовка, а его размер — 1 большой, 2 поменьше, 3 еще поменьше.
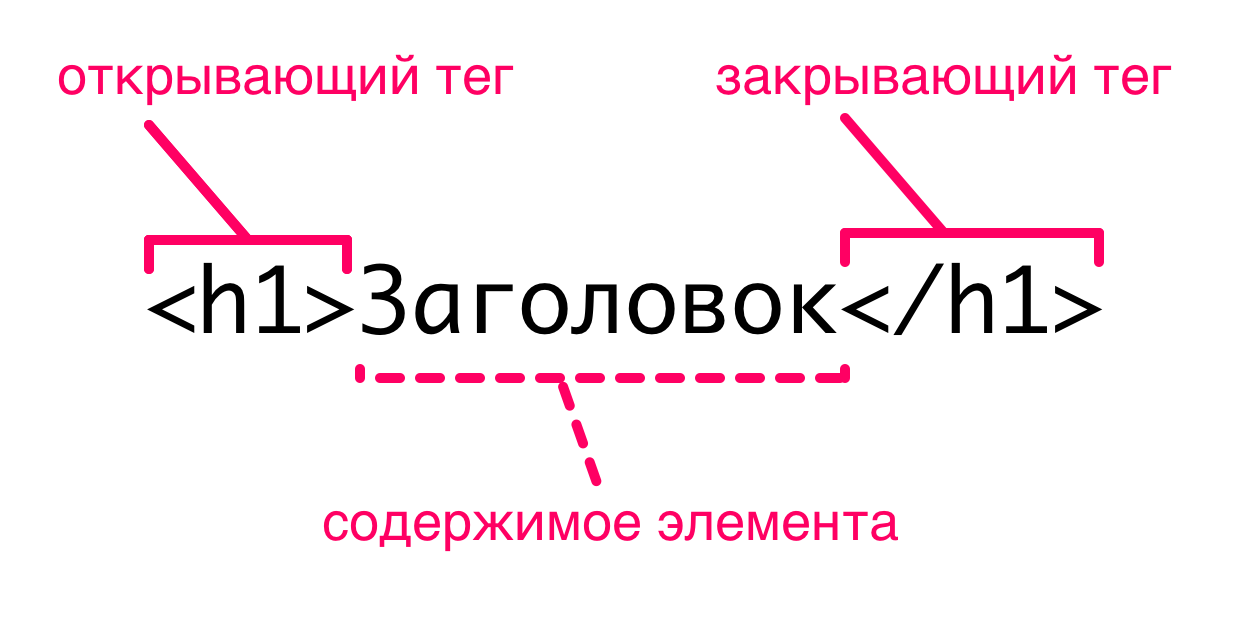
Конкретно штуки <p> и </p> (а также <h1> и </h1> и так далее) называются открывающими и закрывающими тегами.

Задание:
Элемент
<u>добавляет подчеркивание.Напишите
<u>и</u>вокруг любого слова в абзаце. Оно должно стать подчеркнутым:Заголовок
какой-то текст
Проверьте сами, что делают элементы
<i>,<b>,<s>,<mark>.
Возможные ошибки:
Если попробовали
<i>или<b>и ничего не произошло, проверьте, что правильно их набрали. Например, иногда люди случайно пишутdвместоb.